Membagun Aplikasi Web Dengan jQuery Mobile
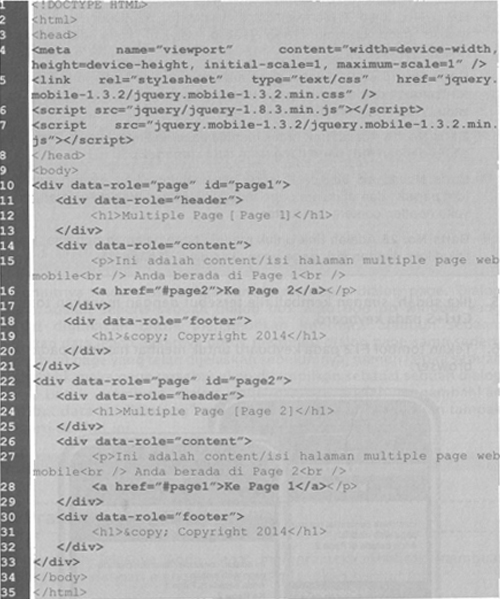
Anda akan belajar bagaimana caranya membuat page atau halaman untuk aplikasi web mobile. Ada beberapa macam page yang akan Anda pelajari, yaitu Single Page, Multiple Page dan dialog page. Sebelum melanjutkan lebih jauh, untuk menyegarkan ingatan Anda seperti apa struktur sebuah dokumen web HTML, Anda dapat melihatnya pada kode berikut ini.
Keterangan Kode
- Baris No. 1 digunakan untuk menginformasikan versi HTML yang digunakan pada browser. Dalam hal ini versi yang digunakan adalah HTML 5.
- Baris No. 2 dan 9 adalah tag pembuka dan penutup untuk sintaks HTML.
- Baris No. 3 sd 5 adalah head section dimana Anda dapat menyisipkan library css dan javascript pada section tersebut.
- Baris No. 6 sd 8 adalah body section dimana seluruh isi dari document HTML yang akan ditampilkan pada browser dibuat pada section tersebut.
Single Page
Yang pertama Anda akan belajar untuk membuat single page. Single page maksudnya adalah hanya ada sebuah page/halaman pada sebuah file web (HTML, PHP, dsb). Untuk membuat sebuah page Anda harus mendefinisikan sebuah container yang memiliki attribut data-role="page". Di dalam container tersebut Anda dapat mendefinisikan isi dari halaman web mobile, misalnya header, content dan footer. Sintaks dasar untuk membuat sebuah single page tampak seperti pada kode berikut ini.
Agar lebih memahaminya Anda dapat mencoba untuk membuatnya dengan mengikuti langkahnya seperti berikut ini (Penulis menggunakan Adobe Dreamweaver CS6):
1. Buka Dreamweaver. Klik Start->AII Programs->Pilih Adobe Dreamweaver CS6.
2. Buat file baru. Klik File->New atau CtrI+N pada keyboard.
3. Kemudian buat dokumen HTML dengan memilih Blank Page->HTML->Create. Lihat Gambar 2.3.
4. Simpan file terlebih dahulu. Klik File->Save AS atau Ctrl+Shift+S melalui keyboard
5. Simpan dengan nama single_page.html di dalam folder latihan_web_mobile yang telah Anda buat sebelumnya. Lihat Gambar 2.4
6. Buka kode dengan mengaktifkan tab Code. Llhat Gambar 2.5.
7. Setelah itu ketikkan kode seperti berikut ini.
Keterangan Kode
- Baris No. 4 Berfungsi agar tampilan web page menjadi responsif dan menyesuaikan dengan ukuran berbagai resolusi perangkat mobile maupun desktop. (maximum-scale="1", berfungsi agar zoom menjadi disable).
- Baris No. 5 sd 7 Menyisipkan styleshet (CSS), jQuery dan jQuery Mobile pada dokumen web (selalu sisipkan kode diantara tag <head></head>).
- Baris No. 10 dan 20 Adalah membuat elemen page. Biasanya menggunakan tag <div></div>. Untuk membuat sebuah page tag <div> tersebut harus menggunakan attribut data-role="page”
- Baris No. 11 sd 13 Adalah toolbar yang berada di bagian atas halaman web atau sering disebut sebagai header (sering digunakan sebagai title dari halaman ataupun fitur pencarian). Biasanya menggunakan tag <div></div> dan tag tersebut harus menggunakan attribut data-role="header".
- Baris No. 14 sd 16 Adalah isi dari halaman web atau sering disebut sebagai content (isinya dapat berupa text, image, button, form, dsb). Biasanya menggunakan tag <div></div> dan tag tersebut harus menggunakan attribut data-role="content".
- Baris No. 17 sd 19 Adalah toolbar yang berada di bagian bawah halaman web atau sering disebut sebagai footer. Biasanya menggunakan tag <div></div> dan tag tersebut harus menggunakan attribut data-role="footer"
8. jika sudah, simpan kembali file tersebut dengan menekan tombol Ctrl+S pada keyboard.
9. Tekan tombol F12 pada keyboard untuk melihat hasilnya pada browser
dalam membuat sebuah page perlu diperhatikan bahwa header, content, dan footer harus berada di dalam elemen page. Karena hanya yang berada di dalam elemen page yang akan tampil pada browser.
Multiple Page
Selanjutnya Anda akan belajar untuk membuat multiple page. Multiple page maksudnya adalah pada sebuah dokumen web (HTML, PHP, dsb) Anda dapat membuat lebih dari satu page atau halaman yang berbeda-beda dengan ketentuan bahwa setiap page memiliki id yang berbeda-beda. Sintaks dasar untuk membuat multiple page tampak seperti kode berikut ini.
Praktek!!
Sekarang Anda akan mencoba untuk membuat multiple page.
- Buat sebuah file Baru, caranya klik File->Pilih New atau Ctrl+N pada keyboard.
- Setelah itu pilih pilih Blank Page->HTML->Create.
- Kemudian Simpan file terlebih dahulu, Klik File->Save As atau Ctrl+Shift+S pada keyboad. Simpan di dalam folder latihan_web_ mobile dengan nama multiple_page.html.
- Buka kode dengan mengaktifkan tab Code lalu ketikkan kode seperti berikut ini
- jika sudah, simpan kembali file tersebut dengan menekan tombol Ctrl+S pada keyboard.
- Tekan tombol Fl 2 pada keyboard untuk melihat hasilnya pada web browser.
Keterangan Kode
- Baris No. 4 Berfungsi agar tampilan web page menjadi responsif dan menyesuaikan dengan ukuran berbagai resolusi perangkat mobile maupun desktop. (maximum-scale="1", berfungsi agar zoom menjadi disable).
- Baris No. 5 sd 7 Menyisipkan styleshet (CSS), jQuery dan jQuery Mobile pada dokumen web (selalu sisipkan kode diantara tag <head></head>).
- Baris No. 10 sd 21 Adalah page atau halaman pertama yang memiliki id="pagel" dan di dalam page tersebut terdapat elemen-elemen page yaitu header, content dan footer.
- Baris No. 16 Adalah link untuk menuju page/halaman kedua. Pada link ditulis dengan #id_page yang akan dituju (#page2).
- Baris No. 22 sd 33 Adalah page atau halaman kedua yang memiliki id="page2" dan di dalam page tersebut terdapat elemen-elemen page yaitu header, content dan footer.
- Baris No. 28 Adalah link untuk menuju page/halaman pertama. Pada link ditulis dengan #id_page yang akan dituju (#pagel).
Dalam membuat Multiple page, jangan sampai ada id page yang sama dengan page yang lain.
Banyaknya jumlah page dan content dari sebuah halaman web akan mempengaruhi lamanya pemrosessan halaman tersebut. Anda dapat membuatnya terpisah menjadi beberapa file. Untuk mengakses halaman tersebut anda dapat menggunakan kode seperti berikut ini <a href="halaman_lain.html">Ke Halaman Lain</a>. Namun file web harus berada di folder server, jika tidak tambahkan attribut data-ajax="false" pada link
Dialog Page
Selanjutnya Anda akan belajar untuk membuat dialog page. Dialog page adalah seperti sebuah dialog box atau pop up window yang dapat digunakan untuk menampilkan informasi ataupun sebagai inputan data. Pada dasarnya untuk membuat dialog page sama seperti membuat page yang telah dijelaskan sebelumnya, namun ketika sebuah link diklik maka page tersebut akan ditampilkan sebagai sebuah dialog box. Untuk membuat dialog page caranya adalah menambahkan attribut data-rel="dialaog" pada sebuah link. Sintaksnya akan tampak seperti berikut ini.
<a href="#dialog_page" data-rel="dialog"> Buka Dialog </a>
Praktek
Untuk lebih jelasnya Anda dapat mempraktekkan untuk membuat dialog page dengan mengiikuti langkah-langkah berikut ini.
- Buat sebuah file baru, klik File->New atau tekan tombol CtrI+N Pada keyboard.
- Buat dokumen HTML. Pilih Blank Page->HTML->Create.
- Simpan file terlebih dahulu. Klik File->Save As atau Ctl+Shift+S. Simpan file dengan nama dialog_page.html di dalam direktori C:\latihan_web_mobile\.
- Buka kode dengan mengaktifkan tab Code lalu Ketikkan kode seperti berikut ini.
- jika sudah, simpan kembali file dengan menekan tombol Ctrl+S pada keyboard.
- Tekan tombol F12 pada keyboard untuk melihat hasilnya pada web browser
Keterangan Kode
- Baris No. 4 Berfungsi agar tampilan web page menjadi responsif dan menyesuaikan dengan ukuran berbagai resolusi perangkat. (maximum-scale="1", berfungsi agar zoom menjadi disable).
- Baris No. 5 sd 7 Menyisipkan styleshet (CSS), jQuery dan jQuery Mobile pada dokumen web.
- Baris No. 10 sd 22 Adalah page yang akan menampilkan sebuah link untuk membuka dialog page.
- Perhatikan baris No. 16 Baris tersebut adalah link untuk untuk membuka page menjadi dialog page. Untuk membuka sebuah page menjadi dialog page, maka pada sebuah link ditambahkan attribut data-rel="dialog".
- Baris No. 23 sd 33 Adalah page yang akan dijadikan dialog page ketika link pada pagel diklik
Attribut Page
Dalam membuat page, Anda dapat menggunakan attribut-attribut selain yang telah dijelaskan sebelumnya. Berikut ini adalah atrribut-attribut page yang dapat digunakan pada container yang menggunakan attribut data-role="page".
Transition
Setelah Anda mempelajari bagaimana caranya membuat sebuah page untuk web mobile. Selanjutnya disini Anda akan mempelajari bagaimana cara menggunakan efek-efek transisi yang keren dan interaktif. Efek transisi tersebut akan terlihat ketika berpindah dari satu page ke page lain. Semua efek transisi yang akan dibahas disini telah disediakan oleh framework jQuery Mobile.
Agar hasil maksimal Anda disarankan menggunakan web browser yang mensupport efek transisi jQuery Mobile.
Untuk menggunakan efek transisi pada perpindahan page, tambahkan attribut data-transition="nama_transisi" pada link. Lihat contoh kode berikut ini.
Praktek
Sekarang Anda akan mempraktekkan untuk membuat transition jQuery Mobile.
1. Buat file baru. Klik File->New atau Ctrl+N Pada keyboard.
2. Buat dokumen HTML. Pilih Blank Page->HTML->Create.
3. Setelah itu simpan file terlebih dahulu. Klik File->Save As atau Ctrl+Shift+S. Simpan dengan nama transitions.html di dalam direktori C:\latihan_web_mobile\.
4. Buka kode file tersebut lalu ketikkan kode seperti berikut ini.
5. jika sudah, Simpan kembali file dengan menekan tombol Ctrl+S pada keyboard.
6. Tekan tombol Fl 2 pada keyboard untuk melihat hasilnya pada web browser.
Keterangan Kode
Baris No. 4 Berfungsi agar tampilan web page menjadi responsif dan menyesuaikan dengan ukuran berbagai resolusi perangkat mobile maupun desktop. (maximum-scale, berfungsi agar zoom menjadi disable).
Baris No. 5 sd 7 Menyisipkan styleshet (CSS), jQuery dan jQuery Mobile pada dokumen web(selalu sisipkan external library diantara tag <head></head>).
Baris No. 10 sd 21 Adalah elemen-elemen dari pagel yang akan menampilkan link ke page2 dengan efek transisi flip.
Baris No. 22 sd 33 Adalah elemen-elemen dari page2 yang akan menampilkan link ke page3 dengan efek transisi flow.
Baris No. 34 sd 45 Adalah elemen-elemen dari page3 yang akan menampilkan link ke page1 dengan efek transisi turn.
Anda dapat melihat semua efek transisi yang disediakan jQuery Mobile pada Tabel 2.2. Untuk menerapkan efek transisi pada aplikasi web mobile, gunakan attribut data-transition="namatransisi" pada link.
Contoh: <a href="#link_page" data-transition="flip">Next</a>.
Button
Pada sub ini Anda akan mempelajari bagaimana caranya membuat tombol atau button dengan berbagai bentuk dengan tampilan yang menarik dan user-friendly. Perlu Anda ketahui dalam membuat button ada tiga jenis kode tag yang dapat digunakan, yaitu :
· Menggunakan tag elemen <button>
Contoh: <button>Button</button>
· Menggunakan tag elemen <input>
Contoh: <input type="button" value="Button">
· Menggunakan tag elemen <a>
Contoh: <a href="#" data-role="button">Button</a>
Anda dapat memilih salah satu dari tag tersebut sesuai dengan kebutuhan. Ketiga contoh button tersebut akan menghasilkan antarmuka yang sama. Lihat Gambar 2.10.
Inline Button
Secara default, button akan ditampilkan full width (lebar penuh) pada screen atau layar. Jika anda menginginkan tampilan button dengan lebar sesuai dengan teks pada button, atau menampilkan beberapa button side by side seperti Gambar 2.11, gunakan attribut
data-in I i ne="true".
Sintaknya adalah sebagai berikut :
Icon Button
Jika menginginkan tampilan button dengan icon, Anda dapat menggunakan attribut data-icon="nama_icon" pada tag button.
Sintaknya sebagai berikut:
Untuk referensi icon yang disediakan jQuery Mobile 1.3.2, Anda dapat melihatnya pada tabel berikut ini.
Vertical Group Button
jika Anda ingin menampilkan beberapa button dalam suatu group berbentuk vertikal, tempatkan tag button-button tersebut di dalam sebuah container controlgroup.
 |
| Vertical & Horizontal Group Button |
Sintaknya sebagai berikut:
Horizontal Group Button
jika Anda ingin menampilkan beberapa button dalam suatu group berbentuk horizontal, tempatkan button-button tersebut di dalam sebuah container controlgroup dengan tipe horizontal.
Sintaks untuk membuat horizontal group button tampak seperti kode berikut ini.
Praktek!!
Agar lebih memahami cara membuat button. Anda dapat mencoba membuatnya dengan mengikuti langkah-langkah berikut ini.
- Buat file baru. Klik File->New atau Ctrl+N Pada keyboard.
- Buat dokumen HTML. Pilih Blank Page->HTML->Create.
- Setelah itu simpan file terlebih dulu. Klik File->Save As atau Ctrl+Shift+S. Simpan file dengan nama buttons.html di dalam direktori C:\Iatihan_web_mobile\.
- Buka kode lalu ketikkan kode sepeti berikut ini.
- Jika sudah, simpan kembali file dengan menekan tombol Ctrl+S pada keyboard.
- Tekan tombol F12 pada keyboard untuk melihat hasilnya pada web browser.
Keterangan Kode
- Baris No. 4 Berfungsi agar tampilan web page menjadi responsif dan menyesuaikan dengan ukuran berbagai resolusi perangkat mobile maupun desktop. (maximum-scale, berfungsi agar zoom menjadi disable).
- Baris No. 5 sd 7 Menyisipkan styleshet (CSS), jQuery dan jQuery Mobile pada dokumen web (selalu sisipkan kode diantara tag <head></head>).
- Baris No. 10 Adalah tag pembuka elemen page.
- Baris No. 11 sd 13 Adalah tag elemen header.
- Baris No. 14 Adalah tag pembuka elemen content.
- Baris No. 15 sd 22 Membuat Inline Button. Pada tag elemen <button > ditambahkan attribut data-inline="true".
- Baris No. 23 sd 28 Membuat Vertical Group Button. Semua elemen-elemen <button> diletakkan di dalam container elemen <div> yang ditambahkan attribut data-role="controlgroup".
- Baris No. 29 sd 34 Membuat Horizontal Group Button. Semua elemen-elemen <button> diletakkan di dalam container elemen <div> yang ditambahkan attribut data-role="controlgroup" data-type="horizontal".
- Baris No. 35 sd 37 Membuat Corner Button. Pada tag elemen <button> ditambahkan attribut data-corners="true" atau data-corners="false".
- Baris No. 38 Adalah tag penutup elemen content.
- Baris No. 39 sd 41 Adalah tag elemen footer.
- Baris No. 42 Adalah tag penutup elemen page.
Attribut Button
Berikut ini adalah tabel referensi attribut-attribut untuk button yang dapat Anda gunakan dalam membuat dan mengatur tampilan button.
Dalam membuat button sebaiknya menggunakan elemen <a> jika ingin membuat link antar page atau halaman. Dan gunakan elemen <input> atau <button> untuk mensubmit data dari sebuah form.
Toolbar & Navbar
Pada sub bab ini anda akan belajar bagaimana caranya membuat Toolbar dan Navbar (navigation bar). Toolbar dan Navbar biasanya berada di dalam header ataupun footer yang berfungsi sebagai menu navigasi sebuah halaman web. Sebagai gambaran apa itu toolbar dan navbar, Anda dapat melihatnya pada Gambar 2.16. Pada gambar sebelah kiri adalah Toolbar dan gambar sebelah kanan adalah Navbar.
Lalu bagaimana cara membuat Toolbar dan Navbar seperti gambar di atas ? Untuk membuatnya tidak terlalu susah, langkah-langkahnya akan dijelaskan pada praktek berikut ini.
Praktek
Yang pertama adalah membuat Toolbar.
- Buat sebuah file Baru. Klik File->New atau Ctrl+N pada keyboard.
- Kemudian pilih Blank Page->HTML->Create.
- Setelah itu simpan file terlebih dahulu. Klik File->Save As atau tekan tombol Ctrl+Shift+S. Simpan file dengan nama toolbar.html di dalam direktori C:\latihan_web_mobile\.
- Kemudian Ketikkan kode seperti berikut ini.
- Jika sudah, Simpan file dengan menekan tombol Ctrl+S pada keyboard.
- Tekan tombol F12 pada keyboard untuk melihat hasilnya.
- Selanjutnya adalah membuat navbar. Lakukan langkah seperti pada langkah 1 s/d 3, hanya nama filenya saja yang berbeda yaitu diganti dengan navbar.html.
- Setelah itu ketikkan kode seperti berikut ini.
- jika sudah, simpan kembali file dengan menekan tombol Ctrl+S pada keyboard.
- Tekan tombol F12 pada keyboard untuk melihat hasilnya pada browser
Keterangan Kode
- Baris No. 4 Berfungsi agar tampilan web page menjadi responsif dan menyesuaikan dengan ukuran berbagai resolusi perangkat mobile maupun desktop. (maximum-scale="1", berfungsi agar zoom menjadi disable).
- Baris No. 5 sd 7 Menyisipkan styleshet (CSS), jQuery dan jQuery Mobile pada dokumen web (selalu sisipkan kode diantara tag <head></head>).
- Baris No. 10 Adalah tag pembuka elemen page.
- Baris No. 11 sd 15 Adalah tag elemen header. Pada header tersebut terdapat dua buah button yang menjadi toolbar pada sisi kiri dan kanan header. Button tersebut menggunakan attribut class="ui-btn-right" untuk meletakkan button pada sisi kanan header, dan attribut class="ui-btn-left" untuk meletakkan button pada sisi kiri header.
- D Baris No. 16 sd 18 Adalah tag elemen content.
- Baris No. 19 sd 25 Adalah tag elemen footer. Pada footer terdapat sebuah horizontal group dengan tiga buah button sebagai toolbar. Pada tag footer menggunakan attribut class="ui-btn" agar posisi toolbar berada di tengah footer.
- Baris No. 26 Adalah tag penutup elemen page.
Keterangan Kode
- Baris No. 4 Berfungsi agar tampilan web page menjadi responsif dan menyesuaikan dengan ukuran berbagai resolusi perangkat mobile maupun desktop. (maximum-scale="1", berfungsi agar zoom menjadi disable).
- Baris No. 5 sd 7 Menyisipkan styleshet (CSS), jQuery dan jQuery Mobile pada dokumen web (selalu sisipkan kode diantara tag <head></head>).
- Baris No. 10 Adalah tag pembuka elemen page.
- Baris No. 11 sd 20 Adalah tag elemen header. Pada header tersebut terdapat navbar dimana untuk membuat navbar maka elemen-elemen dari navbar tersebut tersebut harus berada di dalam elemen container <div> yang memiliki attribut data-role="navbar".
Selain diletakkan di dalam tag header, navbar juga dapat diletakkan di dalam tag elemen content dan footer.
- Baris No. 22 sd 24 Adalah tag elemen content.
- Baris No. 25 sd 17 Adalah tag elemen footer.
- Baris No. 28 Adalah tag penutup elemen page
Jika anda ingin header ataupun footer yang dijadikan sebagai toolbar maupun navbar tidak berubah posisinya walau halaman di scrool ke bawah dan ke atas, gunkan attribut data-position="fixed" pada header ataupun footer.
Collapsible
Pada sub bab ini anda akan belajar bagaimana caranya membuat collapsible. Mungkin Anda agak bingung, apa sih collapsible itu? collapsible adalah sebuah elemen dimana tampilannya dapat dilipat atau digulung, sehingga isi detail dari elemen tersebut dapat disembunyikan dan ditampilkan kembali.
Collabsible dapat anda pergunakan misalnya untuk menampilkan beberapa list barang yang memiliki detail barangnya, namun untuk menghemat space dan juga mempercantik tampilan Anda dapat menggunakan collapsible. Pada sub bab selanjutnya akan dibahas beberapa jenis collapsible yang dapat digunakan pada web mobile Anda.
Basic Collapsible
Basic Collapsible adalah collapsible yang secara otomatis akan menyembunyikan isi collapsible tersebut ketika halaman di load. Sintaks untuk membuatnya adalah seperti kode berikut ini.
Expanded Collapsible
Epanded Collapsible adalah collapsible yang secara otomatis akan menampilkan isi collapsible tersebut ketika halaman di load. Untuk membuatnya tambahkan attribut data-collapsed="false" pada collapsible. Sintaksnya akan tampak seperti kode berikut ini.
Collapsible Set
Collapsible set adalah beberapa collapsible yang dijadikan sebagai satu grup collapsible. untuk membuatnya tambahkan attribut data-role="collapsible-set" pada sebuah container (misalnya <div>) dan letakkan semua collapsible di dalam container tersebut. Sintaksnya akan tampak seperti kode berikut ini.
Icon Collapsible
Icon Collapsible adalah collapsible yang mengunakan icon expanded dan collpased yang dapat Anda sesuaikan dengan berbagai icon-icon yang disediakan jQuery Mobile. Untuk membuatnya Anda cukup menambahkan attribut data-collapsed-icon dan data-expanded-icon.
Sintaks untuk membuat collapsible dengan icon yang ditentukan sendiri tampak seperti kode berikut ini
Praktek
Setelah Anda mengetahui bentuk-bentuk collapsible, agar lebih memahami cara membuat collapsble Anda dapat mencoba membuatnya dengan mengikuti langkah-langkah berikut ini.
- Buat sebuah file Baru. Klik File->New atau CtrI+N pada keyboard.
- Kemudian pilih Blank Page->HTML->Create.
- Setelah itu simpan file terlebih dahulu. Klik File->Save As atau tekan Ctrl+Shift+S. Simpan file dengan nama collapsible.html di dalam direktori C:\latihan_web_mobile\.
- Kemudian ketikkan kode seperti berikut ini
- Jika sudah, simpan kembali file dengan menekan tombol Ctrl+S pada keyboard.
- Tekan tombol F12 pada keyboard untuk melihat hasilnya pada web browser.
Keterangan Kode
- Baris No. 4 Berfungsi agar tampilan web page menjadi responsif dan menyesuaikan dengan ukuran resolusi perangkat. (maximum-scale="1", berfungsi agar zoom menjadi disable).
- Baris No. 5 sd 7 Menyisipkan styleshet (CSS), jQuery dan jQuery Mobile pada document web page (selalu sisipkan kode diantara tag <head></head>).
- Baris No. 16 sd 19 adalah kode untuk membuat basic collapsible. Elemen container <div> menggunakan attribut data-role="collapsible".
- Untuk membuat heading dari collapsible menggunakan tag <h1> s/d <h6>. dan isi dari collapsible berada diantara tag <p>.
- Baris No. 21 sd 24 adalah kode untuk membuat collapsible yang isinya akan langsung di expand ketika halaman di load. Untuk membuatnya ditambahkan attribut data-collapsed="false".
- Baris No. 26 sd 39 adalah kode untuk membuat collapsible set, dimana terdapat beberapa buah collapsible di dalam sebuah collapsible set. Untuk membuatnya elemen collpasible harus berada di dalam container (<div>) yang memiliki attribut data-role="collapsible-set".
- Baris No. 41 sd 44 adalah kode untuk membuat collapsible menggunakan icon yang dapat disesuaikan. Untuk membuatnya ditambahkan attribut data-collapsed-icon="nama_icon" data-expanded-icon="icon". Untuk icon lihat pada tabel icon pada sub bab sebelumnya.
- Baris No. 46 sd 49 adalah kode untuk membuat collapsible non inset yang menghasilkan tampilan collapsible tanpa margin kanan dan kiri (full-width). Untuk membuatnya ditambahkan attribut data-inset="false".
Attribut Collapsible
Untuk membuat collapsible dan mengatur tampilannya Anda dapat menggunakan referensi atribut-atribut seperti pada Tabel 2.6 yang dapat ditambahkan pada collapsible atau container yang memiliki attribut data-role="collapsible". Semua attribut-atribut tersebut kecuali data-collapsed juga dapat digunakan pada container yang memiliki attribut data-role="collapsible-set".
Listview
Pada sub bab ini anda akan belajar bagaimana caranya membuat listview. Listview biasanya digunakan untuk menampilkan informasi ke dalam sebuah list atau daftar yang memanjang ke bawah. jQuery Mobile telah menyediakan fitur listview yang cukup menarik dimana terdapat fasilitas filter untuk memfilter data item listview dengan tampilan yang kompak dan user-friendly.
Basic Listview
Untuk membuat listview gunakan attribut data-role="listview" pada tag elemen <ol> ataupun <ul>. Untuk membuat agar item-item dari listview dapat diklik gunakan link pada setiap item list (<li>). Contohnya dapat dilihat pada kode berikut ini.
List Divider
List divider digunakan untuk membagi item-item dari listview ke dalam suatu grup kategori, sehingga item-item tersebut akan ditampilkan per grup sesuai kategori masing-masing
Untuk membuat list divider gunakan attribut data-role="Iist-divider" pada sebuah elemen tag <Ii>. Contohnya dapat dilihat pada kode berikut ini.
Search Filter
dengan menggunakan search filter, maka anda dapat melakukan pemfilteran data item pada listview yang akan ditampilkan melalui sebuah search box.
Untuk menambahkan search filter pada list view gunakan attribut data-filter="true". Secara default text di dalam serch box adalah "Filter Item". Untuk menggantinya gunkana attribut data-filter-placeholder="teks apapun". Contohnya dapat dilihat pada kode berikut ini.
Count Bubles
Count bubles digunakan untuk menampilkan jumlah atau angka pada sebuah listview, penggunaanya misalnya untuk menampilkan jumlah pesan pada mailbox. list view yang menggunakan count buble tampak seperti gambar berikut ini.
Untuk membuat count buble pada listview adalah menggunakan inline elemen, misalnya <span> dengan class "ui-li-count" dan tambahkan angka. Sintaksnya akan tampak seperti berikut ini.
List Thumbnails
List thumbnails digunakan untuk menampilkan list yang disertai dengan thumbnail image. Secara otomatis jQuery Mobile akan mengatur ukuran image atau gambar yang digunakan menjadi 80x8Opx. List thumbnails tampak seperti gambar berikut ini.
Untuk membuat List Thumbnails seperti gambar di atas sintaksnya adalah seperti berikut ini.







































0 Response to "Membagun Aplikasi Web Dengan jQuery Mobile"
Post a Comment